안녕하세요.
사실은 이미 프로젝트를 제가 만들었는데 스크린샷을 못찍어놔서
글로 설명해야 할 것 같네요.. 포스팅 경험이 많지 않아서 그러니 양해 바랍니다.
먼저 읽고 계시는 분들의 컴퓨터에 전부 Visul Stuio Code가 깔려있다는 전제하에 시작하겠습니다.
우리가 Expo를 사용하기 위해서는 먼저 계정이 있어야 합니다.
Expo
Expo is an open-source platform for making universal native apps for Android, iOS, and the web with JavaScript and React.
expo.io
위 링크로 접속하셔서 계정을 만드시면 되겠습니다!
그리고 우리는 npm과 Node가 깔려있어야 합니다.
https://nodejs.org/ko/download/
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
위 링크에서 다운받으 실 수 있습니다.
다운로드 받으시면 nodeJs와 npm이 자동으로 같이 설치 됩니다.
그렇다면 비쥬얼 스튜디오를켜셔서 Ctrl+~버튼을 눌러주시면 Command창으로 들어가게 되는데요
그곳에서 먼저 node -v와 npm -v를 입력하셔서 버전을 확인합니다.
위 링크에서 LTS 버전을 받으신 분들은 아무문제 없으실 것이기 때문에 일단 패스하겠습니다.
그러면 이제 npm(Node Package Manager)을 통해서 expo를 설치할 차례인데요.
npm install -g expo-cli위 명령어를 통해서 expo를 설치할 수 있습니다.
expo init 프로젝트명그러면 중간에 blank 뭐 이것저것 나오는데요
일단은 다른거 생각하지마시고 그저 엔터 눌러서 넘어갑니다.
그렇게 하시면 또 몇 개 설치되다가 프로젝트명을 입력하라고 나올텐데요.
앱의 이름을 짓는다고 생각하시면 되겠습니다. 저는 프로젝트명과 동일하게 진행하였습니다.
그러면 자체적으로 명령이 나올 테지만 cd 한칸띄우고 프로젝트명을 입력하셔서
새로운 프로젝트 폴더로 이동 후 npm start 혹은 expo start를 입력하셔서 프로젝트를 시작합니다

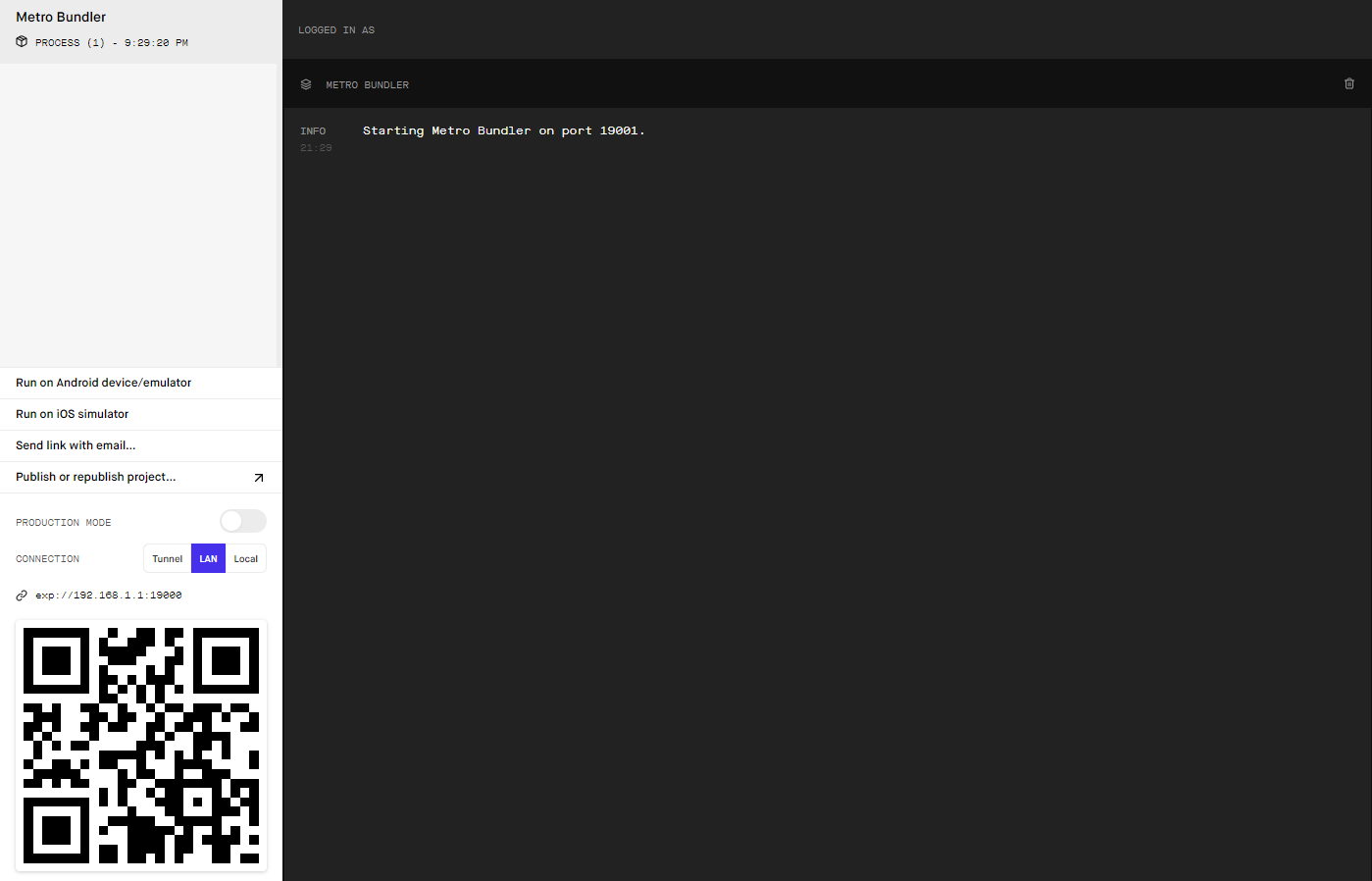
그러면 위와 같은 화면이 나오실 거에요.
그러면 이제 안드로이드폰은 플레이스토어, 아이폰은 앱스토어에 들어가서 Expo 앱을 다운로드 받으셔야 합니다.
다운받으신 어플에서 큐알코드 스캔 메뉴로 들어가셔서 저 QR코드를 스캔하신다음에
좌측 메뉴바에서 Run on Android device/emulator를 클릭하시면 연결이 되시겠습니다.

위에 보이시는 화면이 바로 연결 된 화면인데요
저기 써있는 글씨가 바로 Hello World 처럼 기본 문구라고 보시면 됩니다.

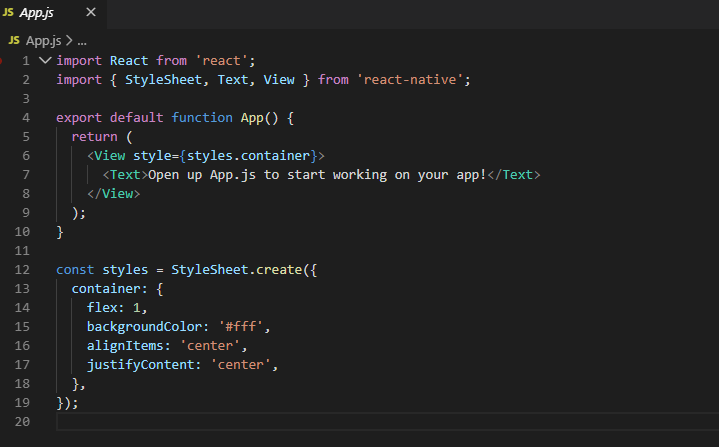
위에 사진에서 보시다시피 App.js 파일에 초기에 셋팅된 문구가 화면에 나타난 문구와 동일하죠?
이제 편집하면서 간단한 앱을 만들 수 있게 되었습니다.
참고로 Expo는 컴퓨터와 같은 인터넷으로 접속해야 된다고 하니 이점 유의하시기 바랍니다.
'IT > ReactNative' 카테고리의 다른 글
| 리액트네이티브(REACTNATIVE) 란 무엇인가? (0) | 2019.11.26 |
|---|
