아마도 많은 사람들이 저랑 같은 상황을 언젠가 마주치지 않으실까 싶어서 공유합니다.
리액트로 form을 코딩하실 때에
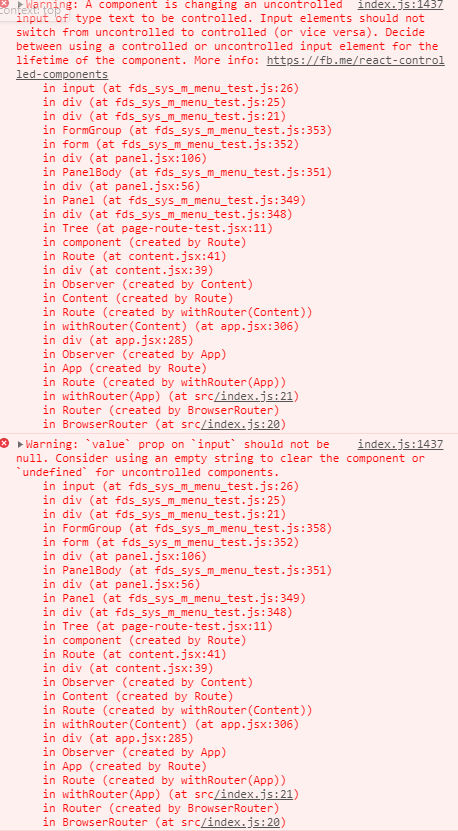
제목과 같은 에러를 마주치실 일이 종종 있으실 겁니다.
그 이유를 찾지 못해 구글링과 Stackoverflow를 뒤지다가 문득 아이디어가 떠올랐습니다.
그냥 개발자 화면에 떠있는 에러 문구 자체의 의미를 좀더 깊게 생각해보자 라는 생각이었으며,
이슈 해결 후 방법 공유합니다.

위와 같은 에러가 발생하였으며
원인은 제가 value={this.props.value} 혹은 value={this.props.value || ''}
위와 같은 방법으로 문제를 해결하려 했다는 점입니다.
만약 value={this.props.value == null? "" : this.props.value} 와 같이 삼항연산자를 활용하여
value가 null 값인 경우에는 빈값을 넣어주고 아니면 있는 값 그대로를 넣어주도록 셋팅하시면
defaultValue와 같은 JSX 문법을 쓰실 필요가 없습니다.
defaultValue를 사용하면 동일 컴포넌트를 쓰시는 경우 input 박스의 혼용이 문제가 될 수 있사오니
제가 한 방법으로 하시는 것이 좀 더 수월할 것으로 예상됩니다.
혹시 궁금하신 점이나 지적 사항 있으시면 언제든 공유해주시면 너무나 감사합니다.
'IT > React' 카테고리의 다른 글
| useMemo, useCallback, useReducer, useState 의 특징 (간단하게) (0) | 2020.10.26 |
|---|---|
| Create-react-app (CRA)에서 절대경로 설정하기 (0) | 2020.06.17 |
| VScode Styled Component 자동완성 기능 (6) | 2020.01.15 |
| 리액트 조건부 라우팅 방법 (0) | 2020.01.08 |
| use the defaultvalue or value props on select instead of setting selected on option (0) | 2019.11.01 |
