Gastby란 무엇일까
나같이 백엔드를 잘 모르는 사람들도 개인 블로그를 만들고 싶어한다
웹 포트폴리오로 쓸수도 있고
개인적으로 기술포스팅을 할수도 있고 암튼 용도는 다양할테지만
나는 React트로 정적 사이트를 생성하기 위해서 React 공식홈페이지에서 추천하는
Nextjs와 Gatsby 중 아직 사용하는 사람들이 많지 않은 Gatsby에대해 포스팅 해보려 한다


https://ko.reactjs.org/docs/create-a-new-react-app.html
위 링크에서 퍼온 사진들
그리고 Gatsby링크는 아래에
사실 위 한줄로 설명이 끝난다~!
하지만 분명히 나처럼 삽질할 사람들을 위해 정리해보는 걸로..


첫 화면에서 Get Started를 클릭한다


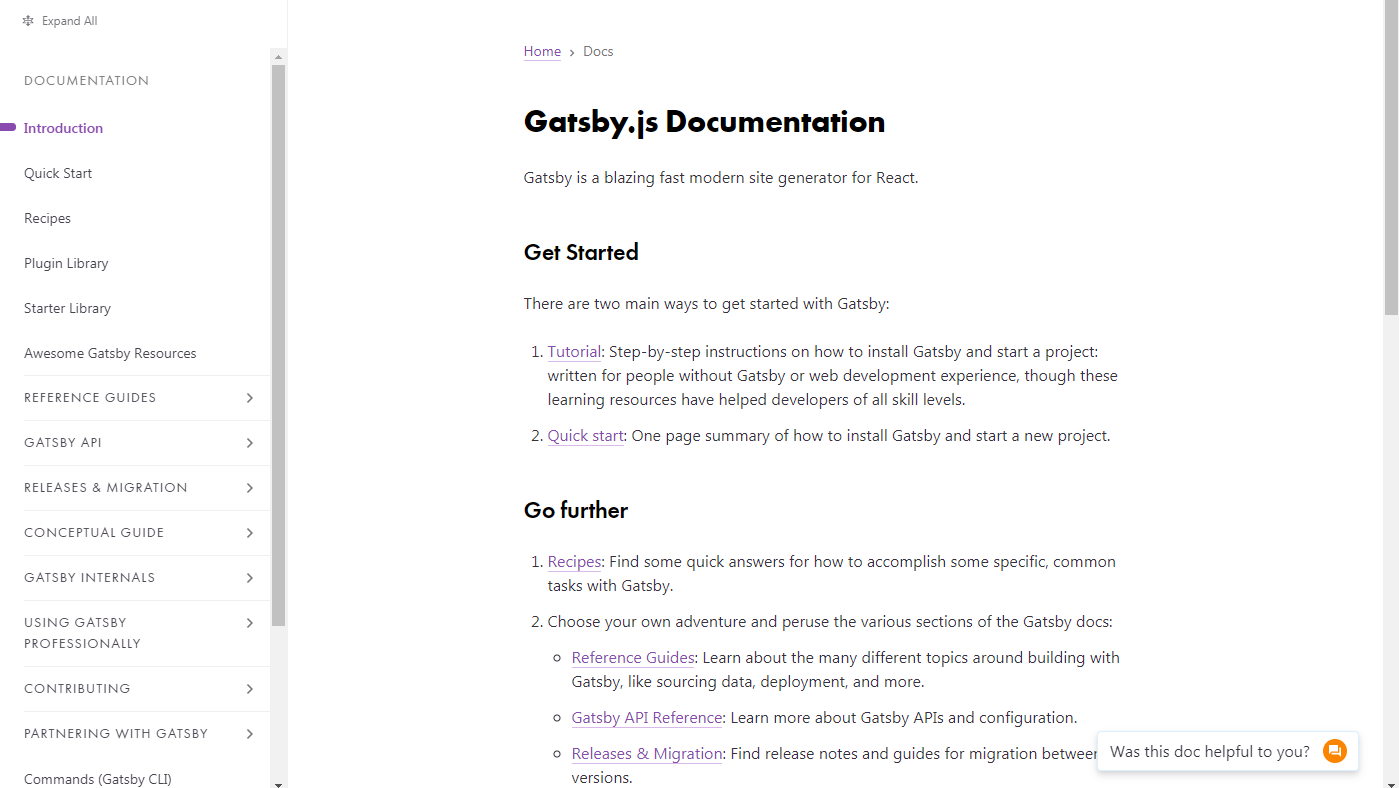
그러면 위와같은 화면이 쭉 나오는데 하나씩 해석해 가며 읽기를 권장한다
일단 시작하기 위해서는
- 튜토리얼을 시작할 것인지
- 퀵 스타트를 사용해서 다짜고짜 시작할 것인지 선택하라는 것
어느정도 리액트 그리고 웹에 대한 이해도가 있으신 분들은 2번으로 넘어가셔도
전혀 ~! 무리가 없으실 게 분명하지만
나같은 초보자들은 하나씩 읽고 이해해야 넘어갈수 있으니 1번으로 들어가 보자


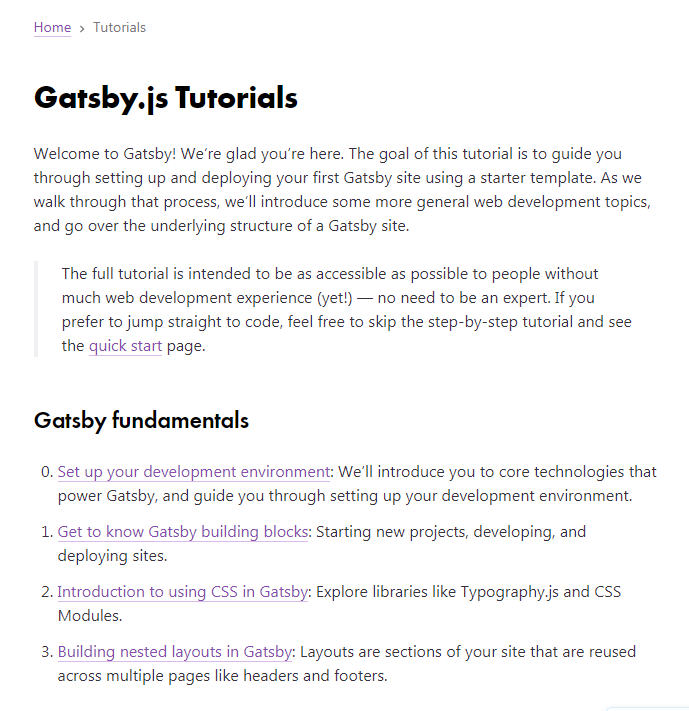
뭐 이런 식으로 화면이 구성 되어있는데 우리는 0번을 클릭해서
개발 환경 구축을 시작하는것이 필요하다


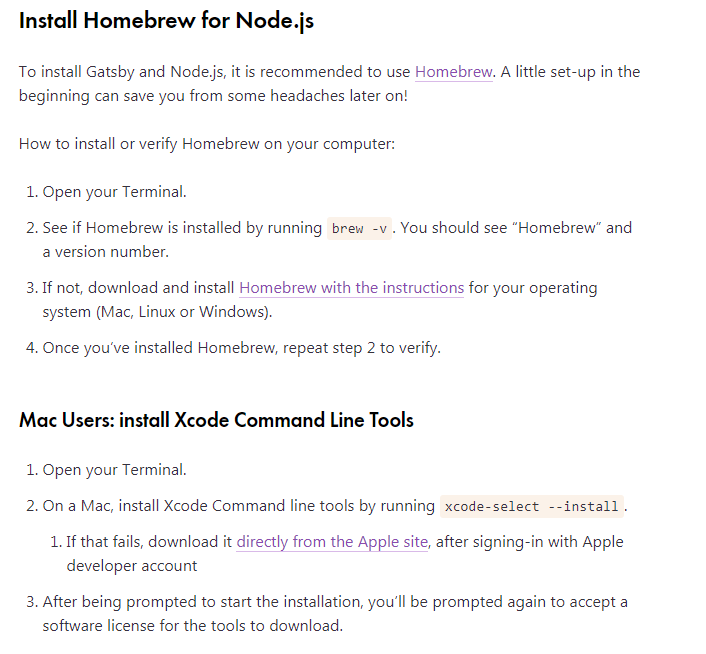
넘어가면 이런 부분이 나오는데 MAC OS 유저들은 순서대로 따라해서 설치하도록 하자
Windows OS 유저들은 저부분은 건너 뛰어도 된다


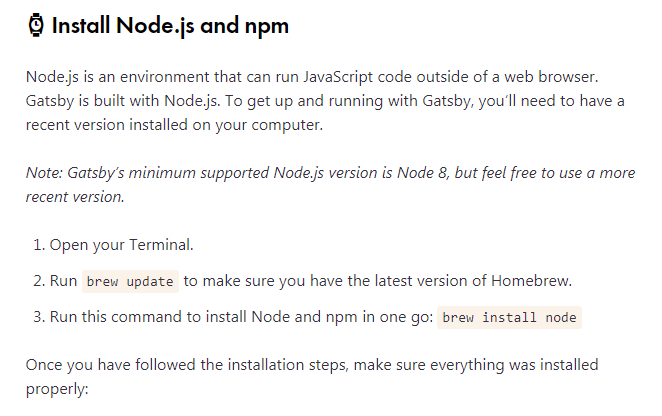
그 다음은 Node.js와 Npm 환경을 구축하라고 나온다
이부분은 구글링해도 간단하게 할수 있는 부분이고
위에써있는 것은 아까 깔라고 했던 brew를 통해서 진행하고 있으니 윈도우 사용자들은
구글링해서 nodejs를 따로 설치한 후에 npm install 명령어를 통해 개별적으로 설치하는 걸로..


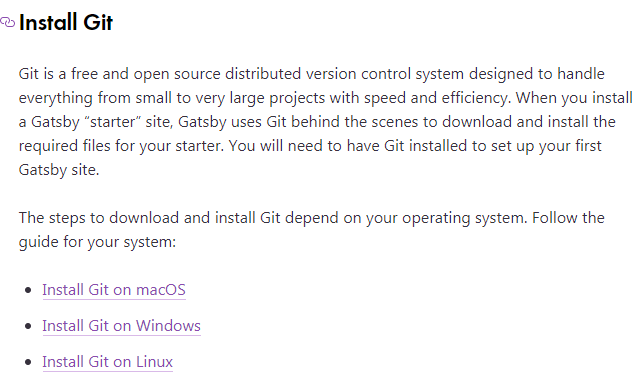
그 다음은 GIT을 설치하라고 나온다
Git을 숙지하지 못하신 분들은 꼭 구글링해서 CLI (Command line interface) 환경에서
사용하는 방법을 익히시길 바란다. 그렇게 해야 앞으로 덜 고생하니까..................................ㅠ


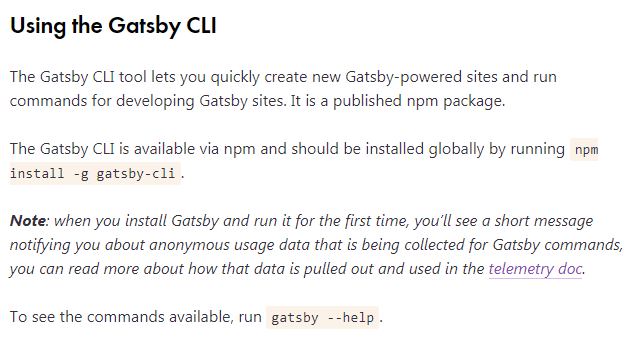
곧바로 어차피 Gatsby CLI를 깔라고 한다
즉 어차피 Gatsby도 CLI 환경이기 때문에 익숙해져야 한다.
CLI 환경이란 우리가 직접 명령어를 타이핑해서 구동시키는 환경을 이야기한다(ex.윈도우 도스)


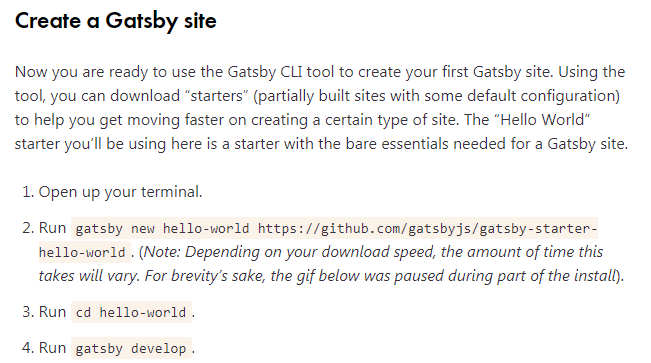
사실 여기가 핵심인데
이 밑에 나오는 설명을 미리 설명드리고자 한다
- VSCode 기준 Ctrl+~(숫자1왼쪽에있습니다) 을 누르면 터미널이 열립니다.
- gatsby new hello-world https://github.com/gatsbyjs/gatsby-starter-hello-world를 입력합니다
물론 gatsby cli 인터페이스가 설치되어있다는 가정하에 말이죠
저기서 new hello-world 는 자기가 만들고 싶은 프로젝트명을 말하는 것이기 때문에
자유롭게 작성하시면 됩니다
그리고
https://github.com/gatsbyjs/gatsby-starter-hello-world 이부분이 제일 중요한 부분중 하나인데
이거 그냥 아무거나 쓰라고 있는거 아니구요. Gatsby starter 킷 주소를 입력해야 합니다
이부분이 설명이 없어서 좀 삽질 잠깐 했는데요
https://www.gatsbyjs.org/starters/?v=2
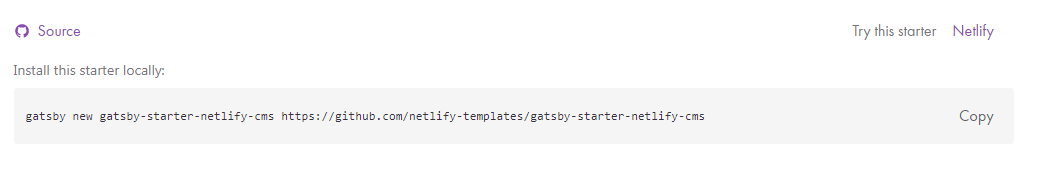
위의 사이트로 들어가시면 많은 스타터 킷들이 있어요
Start 많은 순으로 정렬 되어 있으니 아무거나 클릭하시고 들어가시면


위처럼 나오는 부분이 있거든요
저기서 https 부터 뒷부분을 쭉 드래그 하셔서 카피하셔서 아까 제가 말한 프로젝트명 뒤에 붙이시면
원하시는 스타터 킷으로 정적 페이지를 생성하실 수 있습니다
그 뒤로는 이제 개인적으로 TypeScript를 적용하신다거나 입맞에 맞게 설정을 바꾸시면 되는데
그 부분은 저도 아직 한창 진행중이라서 다음 포스팅으로 넘겨보겠습니다.
모쪼록 여러 사람에게 도움이 되길 바라며 두서없이 적어보았습니다. 그럼 이만
